
「ここで買いたい!」と思われるUIのECサイトを作ろう

ここまでは、
第1章で「何を“売り”にしていくか」を決め、
第2章で「アクセス数をあげて、お店に来てくれる人の数を増やす」
ということを学んできました。
ここからは、
せっかくお店に来てくれたのに買ってもらえないと意味がない。
「どうすれば買ってもらいやすくできるのか」
「どういう売り場作りをしていくか」
を考えていきましょう。
第1章「EC売上の方程式」で触れた『購入率』を高めることが最大の目的です。
ネットショップの購入率は平均でも2%ほど。100人来て2人買ってくれたら良いほう。
その中で2人、3人と「ここで買いたい!」と思ってもらえるようなショップを目指しましょう!
ショップの骨組みを理解しましょう
実店舗のお店にも、お客さんが商品を探しやすい導線や接客があると思います。
たくさんあるお店の中で、どうすればあなたのショップで欲しくなるか、「このお店いいな」と思ってもらえるかをまず考えていきましょう。
スーパーでは、まず入口付近に目玉商品があったりして、野菜売り場があって、大根が売っていたりしますよね。
ネットショップでも大きく分けると、
(1) 「トップページ」…ショップの顔となるページでショップの総合案内所のイメージ
(2) 「レフトナビ(左側のメニュー)」…すべてのページで共通して見えるサイトの中の一頭地の場所
(3) 「カテゴリーページ(商品一覧)」…商品が並ぶ売り場。ここで商品を手にとりたくなるかが決まる
(4) 「商品ページ」 …ここが一番買うか買わないか最終判断するところ
(5) 「買い物かごのページ」…商品を買い物かごに入れていって、
(6) 「注文画面」…住所を入力したり、カードの使える使えないなど最終的に決済するページです。
ここで結構離脱するんですよね。
これらをそれぞれ考えて、(1)から1ページずつ改善していきましょう。
ユーザーシナリオを考える
「売れてるネットショップ・ECサイトにはペルソナがいる!?」で、ターゲットにするのは「こういうお客さんの層(ペルソナ)」っていうのをだいたい想定しましたよね?
ユーザーシナリオは、サイトに訪れたそのペルソナさんが、どのようにしたら購入まで至ってくれるかという理想的なストーリーのことです。
トップページから入ってきてどういうカテゴリーに行って商品ページに行って、ご利用ガイドを見てから商品ページに戻って買った。など、お店の中での行動を想像してみてください。そのお客さんの想定される行動に基づいて、ショップを作っていきます。
「部分最適」ではなく「全体最適」
スーパーであれば野菜売り場から入って魚売り場、肉売り場、買い忘れて、野菜売り場に戻って、調味料買って、牛乳買って、パン買って、レジに行くという流れがあると思います。
ネットショップでもどういう動きをするかを想像してみます。
(「Google Analytics の行動フロー」というメニューを見れば正確な動きをチェックできます)
部分的に、「よし。今日は、この辺にバナー画像を貼ろう」と考えるよりも、サイト全体を考えて、ここの売り場に誘導するには、「全ページから見える左側メニューにバナーリンクを張ろう」などショップ全体のバランスと導線を考えることが必要になります。
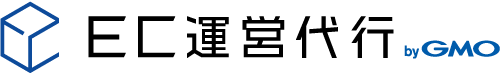
ショップ運営の人数が増えてそれぞれの好みでバナーやページを作ったり、サイトの一部分を外注する場合に、この部分最適に陥ってしまい、全体のバランスが悪くなってしまうことがあります。そうならないために、サイト全体のコンセプトをもとに、ショップのテーマカラーやフォントサイズを決めて、全体最適を行う必要があります。
お客さんの視線は「F型」「Z型」
F型パターン

Z型パターン

実際にインターネットの画面を見るときにお客さんがどういう目線で見るか、というのがアルファベットの「F」と「Z」を書くように視線が動いていくと言われています。
Yahoo!JAPAN のサイトなどのたいていのホームページでも、上側と左側にメニューがあって、ページの真ん中に伝えたいことのコンテンツがあるといった作りになっていますよね。
では次のLESSONから、具体的にそれぞれのページをみていきましょう。
今日はここまでです。