ECサイトのLPはどこか?

お店の入り口は「トップページ」だけ・・とは限らない
コンビニやスーパーにはお客さんは入口から入って、出口から帰っていきます。
ネットショップでは、お客さんどこからはいってきてくれると思いますか?
トップページでしょうか?それとも・・?
おそらくトップページ、次に多いのがスマホのトップページ、その次に多いのが商品ページなどではないかなと思います。
(実際に調べるには、Google Analytics の 【行動 > サイトコンテンツ> ランディングページ】 を見てみましょう。)
ECの世界でよく使われるプロモーション手法として「ランディングページ」というものがあります。よく「LP(エルピー)」と略されます。これはお客さんが何かを探していたり、興味が湧いたときにリンクや広告をクリックした後に“着陸したページ”という意味です。
つまり、「サイトに着陸した」=「一番最初に見たページ」 となります。
ではなぜ商品ページから入ってきたのか?
それは、ペルソナさんがYahoo!で「商品名」を検索してあなたのショップに来たと推測されます。
まれなケースですが、そのまま買ってくれた場合はトップページを1回も見なくて注文することもあるでしょうし、トップページを見ずに離脱(「×」ボタンで画面を閉じたり、他のサイトにいってしまったり)することがあります。
なので、トップページにいくらバナー画像で「●●キャンペーン!!」と表示していても、お客さんは気付いてくれないこともあります。
そこで、お客さんがサイトのどこに行っても目に留めてくれる場所を作る必要があります。
実店舗では、一番目立つ位置(コンビニの棚だと目線が合うところ=ゴールデンゾーン)などがいい例でしょうか。
では、ネットショップだとどこに該当するか?
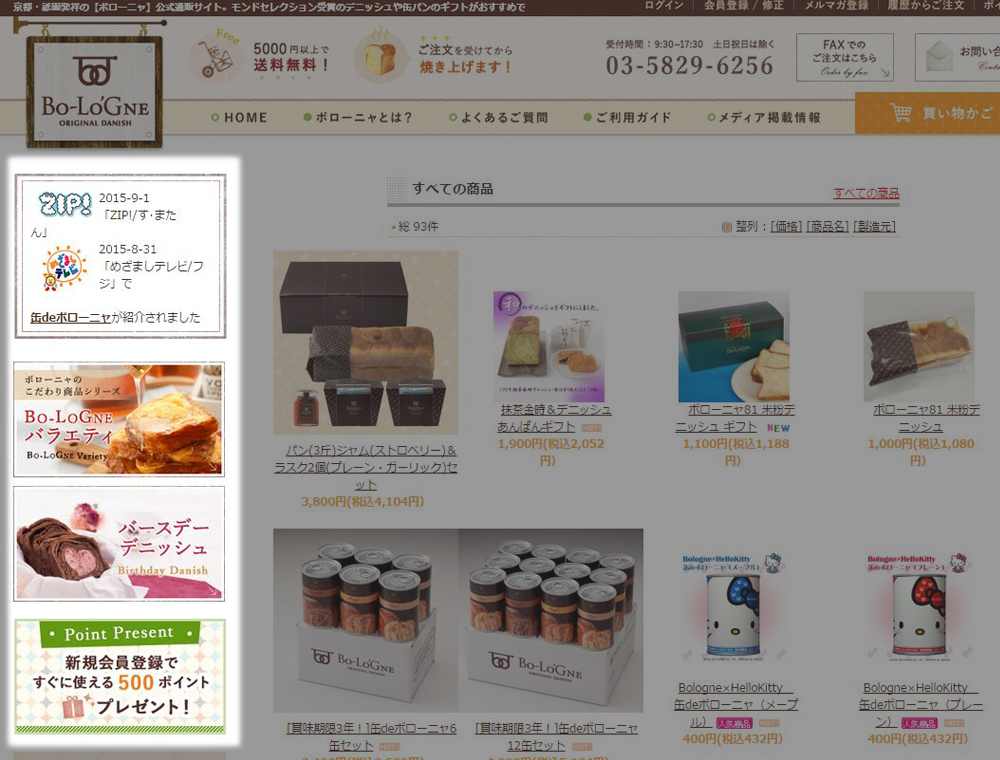
それはどのページからもアクセスしやすい位置にある、レフトナビ(左側メニュー)の一番上です。
お店の中で一番重要なお店の一等地にあたる部分

参考ショップ:ボローニャ(URL:https://bologne-shopping.com/)
左側メニューに表示するのは、カテゴリー一覧やカレンダーだけではなく、
SALE品やキャンペーン商品などへ誘導するバナー
「500ポイントプレゼント!」など新規のお客さんへ購入動機のキッカケ作りになるお知らせ
などを追加していきましょう。
[makeshopの設定方法]
デザインテンプレートの場合
【ショップ作成 > デザインの設定 > ショップロゴ/バナー管理】
このページの「バナーの登録」から。
また、さらに追加したい場合は、「とくとく加盟店シール/バナーのタグ挿入」の部分を使って、
<a href=”リンクしたいページのURL”><img src=”表示する画像のURL” /></a>
のような HTML タグで追加することもできます。
ここのうまい活用方法は、幸成堂さん(URL:https://www.wagashi-kouseido.com/)の左側メニューをお手本にしてみてください。
独自デザインでサイトを作っている場合
【独自デザイン > トップページ編集 > 左側メニュー管理】
(設定方法:https://ms-manual.makeshop.jp/designleftmenu/)
いままでTOPページだけにしか載せていなかった!という情報は減らし、
ショップ内でお客さんの購買意欲を上げられるようなインストアマーチャンダイジングをレフトナビのバナー画像を通して、ペルソナさんがどこからでも見えるような告知していきましょう!
では今日はここまでです!読むだけではなく、必ずみなさん実践してくださいね!