
売れるECサイト作りの為の商品一覧ページ

カテゴリーページってなんのためにある?
みなさん、カテゴリーページって、なんのためにあると思います?カテゴリーページが必要な理由ってなんでしょう?
まず、お客さんがカテゴリーページに訪れる経路は主にふたつ。
・左側メニューのカテゴリー一覧から来た
・Yahoo!やGoogleでカテゴリー名などを検索して来た
これはつまり、なんとなく「ジャケット」が欲しいと思っているけど、色や形などは特に決まっていない場合の行動と言えます。もちろんまれに買う商品がすでに決まった状態でオンラインショッピングするケースもありますが、そうした場合、商品ページに直接ランディングすることが多くなります。
お客さんは具体的にこの商品が欲しいと絞りきていない状態なので、そうしたお客さんの心理状態を理解したうえで、商品ページに誘導するための「売り場」を作っていく必要があります。
つまり、カテゴリーページの目的は、商品一覧を「探しやすく」、「見やすく」、そして「わかりやすく」表示することで、商品に興味を持ってもらい、「もっと詳しく商品について見てみたい」と思われることです。
そのためには、カテゴリーの中にある商品によって表現方法(表示方法)が異なります。
あなたのショップの商品にあった見せ方を学んでいきましょう。
カテゴリーページを「売れる売り場」に変える6つの方法
では目的をゴールを理解していただいたうえで、カテゴリーページを売れる売り場にしていくための方法を学んでいきましょう。
(1)商品画像を大きくする
(2)1ページに表示できる商品数を多くする
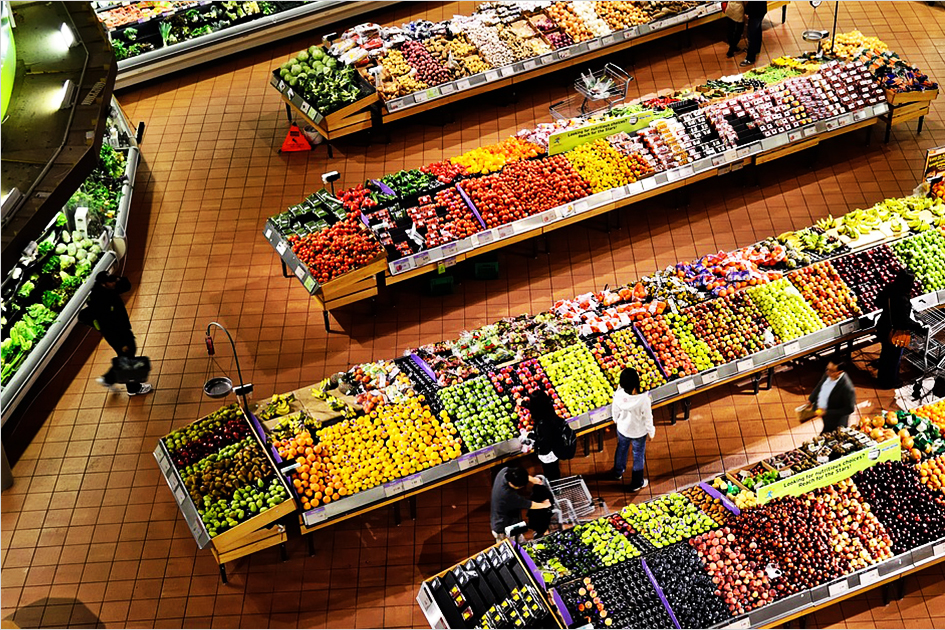
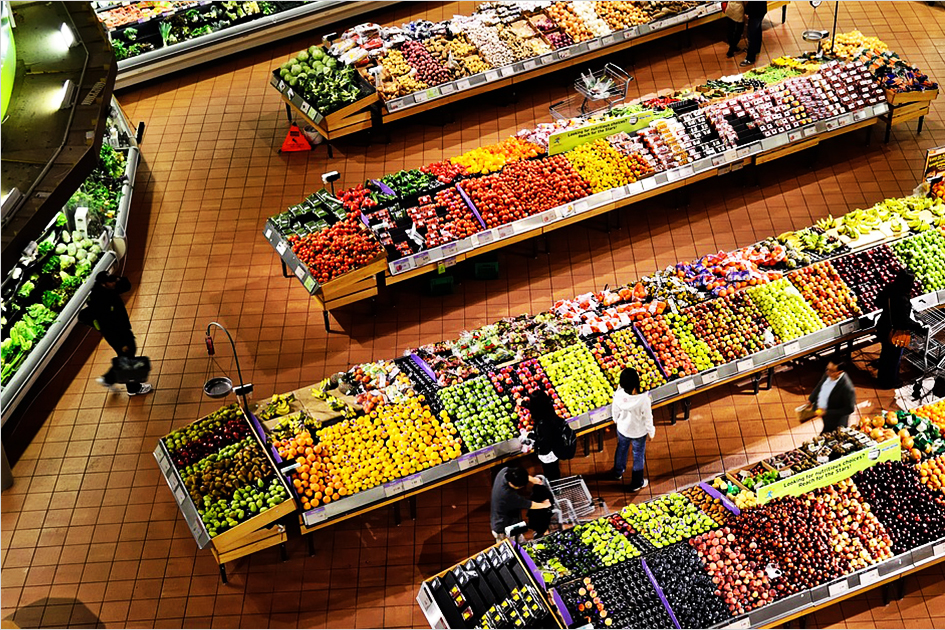
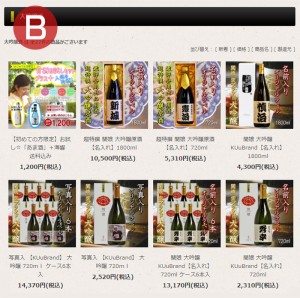
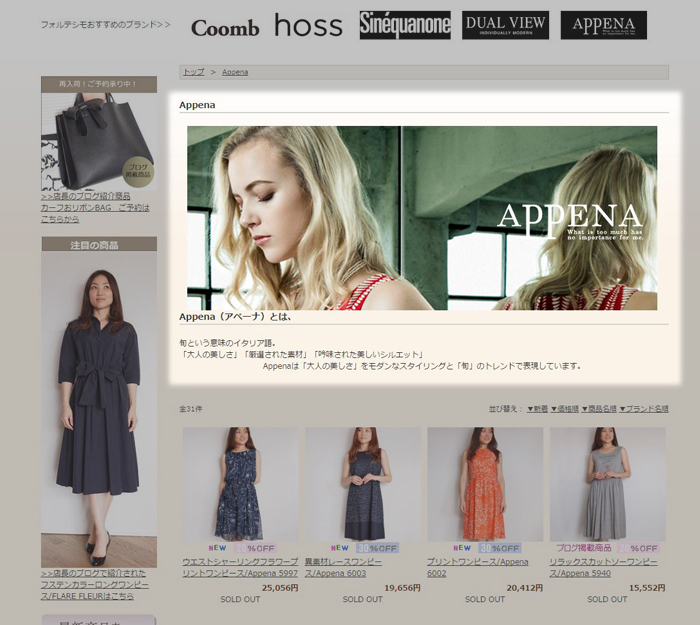
下の二枚の画像を比較してください。どちらがお客さんにとって見やすいと思いますか?


(A)の商品画像:100pixel (B)の商品画像:160pixel
どちらがお客さんにとって見やすいと思いますか?一般的には画像が大きいほうが見やすいので、画像を大きくしましょう。
[makeshopの設定方法]
1ページに表示できる商品数を多くする
【ショップ作成 > デザインの設定 > トップページ商品配置の設定】
(設定マニュアル:https://ms-manual.makeshop.jp/mainproduct/)
この画面の「縮小商品画像サイズ設定」で画像サイズを100px → 150px などに変更しましょう。
また「カテゴリーページ表示個数設定」で1ページに4個~50個まで表示する商品数を増やすことができます。
1ページの表示数を増やすことで、ページャー([1][2]…[次の○件]などのページをめくるボタン)をクリックしてもらう1アクションを減らすことが目的です。
(3)商品を並び替える
実店舗で、売り場の棚を毎朝、整理整頓して掃除をして、季節毎の商品を入れ替え、並び順を変えているのをみたことがあると思います。
棚の商品を並び替えるのはとても大変な作業です。
コンビニでアルバイトの人でも商品を“前出し”陳列をします。
ネットショップではどうでしょうか?商品を登録しっぱなしになっていませんでしょうか?
ボタン1つで変更できることですので、必ず定期的に見直し、整理整頓しましょう。
[makeshopの設定方法]
【商品管理 > 商品配置の設定 > 商品の並び順の変更】
(設定マニュアル:https://ms-manual.makeshop.jp/productplace/)
並べた方のコツは、
・シリーズ毎にまとめて並べる
・新商品順に並べる
・アイウエオ順に並べる
・人気順に並べる
・定期的に商品を入れ替えて新鮮に見せる
など、商品の魅力を最大限に表現できるように工夫してみましょう。
また、あまりに品切れ商品が多いとお客さんもどんよりしてしまいます。
【商品管理> 商品の設定> 品切れ商品管理 】
で品切れ商品を後方に表示することもできます。
(4)商品に合った見せ方をする
カテゴリーページでどのように商品を見せるとペルソナさんが探しやすいかを考えましょう。


左側:絵の具(一色だけ買うよりも何色かをまとめて買うことが多い)
→横4個表示でまとめて購入できるようにする
右側:プレス機(何種類かある中で比較して、買うのは1個)
→横2個表示でカテゴリーの説明文が表示できるようにする
同じショップの中でも、商品の買い方によって、見せ方自体も変化させる必要があります。
[makeshopの設定方法]
【ショップ作成> デザインの設定> 商品カテゴリー画面デザイン】
(設定マニュアル:https://ms-manual.makeshop.jp/brand/)独自デザインの場合:
【独自デザイン > 内部ページ編集I > 商品分類ページ管理】
※サンプルソースを参考に、ショップに合うように作りあげていくといいでしょう。
https://www.makeshop.jp/manual/category_taglayout_sample.html
(5)売り場のイメージ画像、説明文を表示する

カテゴリーの説明とイメージを伝えることで、それぞれの商品に付加価値(ベネフィット)を付けて紹介できます。
[makeshopの設定方法]
デザインテンプレートの場合:
【ショップ作成 > デザインの設定 > カテゴリー別イメージの登録】
(設定マニュアル:https://ms-manual.makeshop.jp/categoryimg/)
この画面からカテゴリー毎の画像をかんたんに登録できます。独自デザインの場合:
【独自デザイン > 内部ページ編集I > 商品分類ページ管理】
[IF_CATEGORY_CODE_ct101]
(ここにカテゴリ画像と説明文を表示するHTMLタグを入れる)
[ENDIF_CATEGORY_CODE]
(ct101 にあたるカテゴリーコードは
【商品管理 > カテゴリーの設定 > カテゴリーの設定】でチェックします)
カテゴリーページに説明文を詳しく追加することで、カテゴリーページのSEOにも影響します。下関酒造さん(URL:http://www.sekimusume.co.jp/shopbrand/hiresake/)では、カテゴリー名の「ひれ酒」でこのカテゴリーページが検索順位の上位に表示されるようになっています。
(6)アイテムポストカテゴリーを登録する
アイテムポストに商品を出品する場合のみ必要な設定です。
アイテムポストとは、ヤフオクや価格.comなどたくさんの大手有名サイトに商品をワンクリックで掲載できる集客サービスです。
「アイテムポストとは(URL:https://www.makeshop.jp/main/attraction/itempost/)」
[makeshopの設定方法]
【商品管理 > カテゴリーの設定 > カテゴリーの設定】
(設定マニュアル:https://ms-manual.makeshop.jp/productxcode/#e)
それでは今日はこれまでです。だんたんとテクニカルな内容が増えてきました。
ふぅ~ん、と読んだだけで終わらせず、必ず実践させましょう!