ECサイトの総合案内所「TOPページ」に必要なもの

TOPページのファーストビューで印象が決まる
皆さんは「ファーストビュー」という言葉を知ってますか?
ファーストビューとは、WEBサイトを開いたときに最初に目にする画面のことで、サイトの印象をつくる重要な要素です。
言わば「ショップの第一印象」です。人間も第一印象が大事ですよね。
また、ファーストビューは、ペルソナさんが使っているパソコンやスマホの画面のモニターディスプレイの大きさや設定によって変わります。
高さは、ノートパソコンなら550px、デスクトップパソコンなら850px くらいの高さがファーストビューになります。
ここはどういうお店なのか。そもそも何屋さんなのか。どういう商品を売っているのか。何が売れているのか。
新規のお客さんが気になることを考えて、TOPページで表現していきましょう。
では、まず参考ショップを見てみましょう。

参考ショップ:幸成堂 (URL:https://www.wagashi-kouseido.com/)
このショップさんの良い点は、まず、TOPページのファーストビューで何屋さんかがすぐに分かるところです。
無添加でつきたての一升餅を年中無休で製造販売しているお店であることが、文章と画像でしっかり表現されています。
注意したいのは、販売する側からすれば、ついつい商品をいっぱい表示したくなるんですが、実店舗でも挨拶無しに店員さんが近づいて来て、急に商品説明をし始めるとビックリしますよね。
あくまで初めてのペルソナさんの立場になって、まずはショップの紹介とご挨拶を心掛けてください。
TOPページに必要な8つの要素
ネットショップのTOPページに必要な要素をまとめました。参考ショップを例に見ていきましょう。
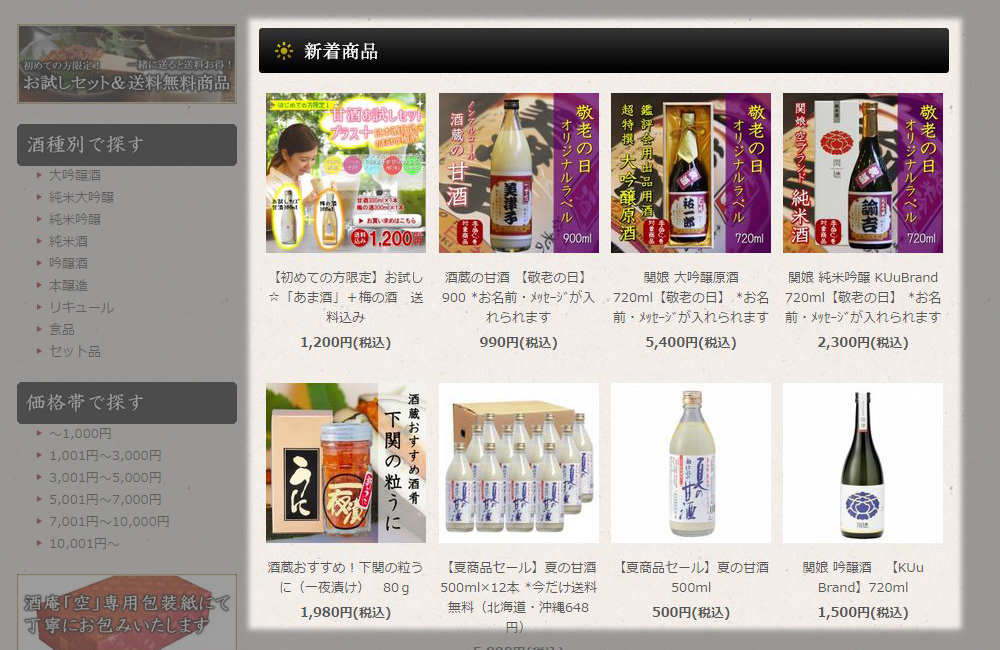
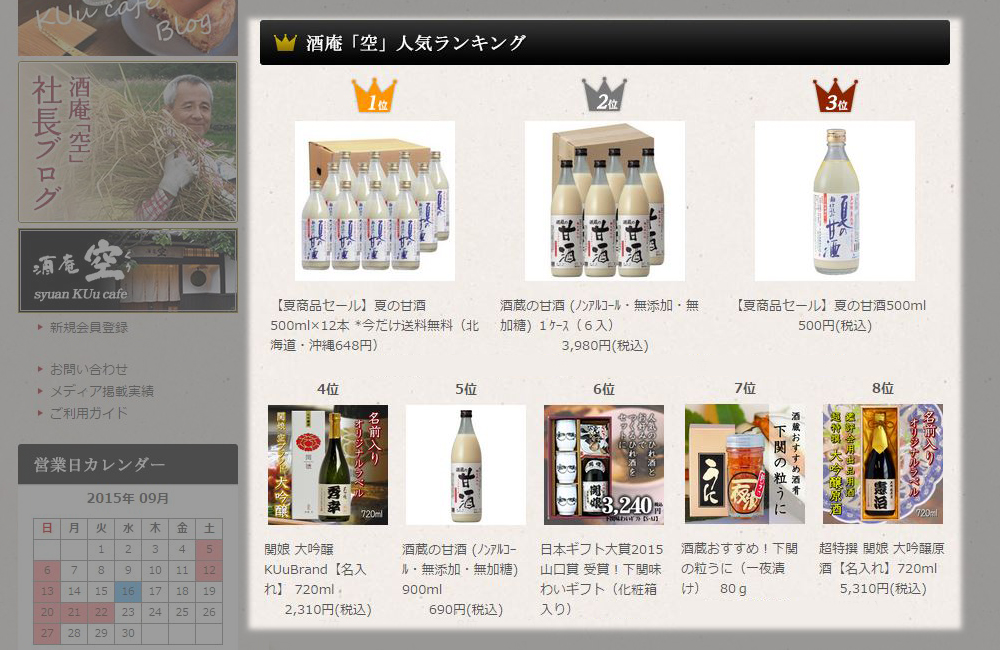
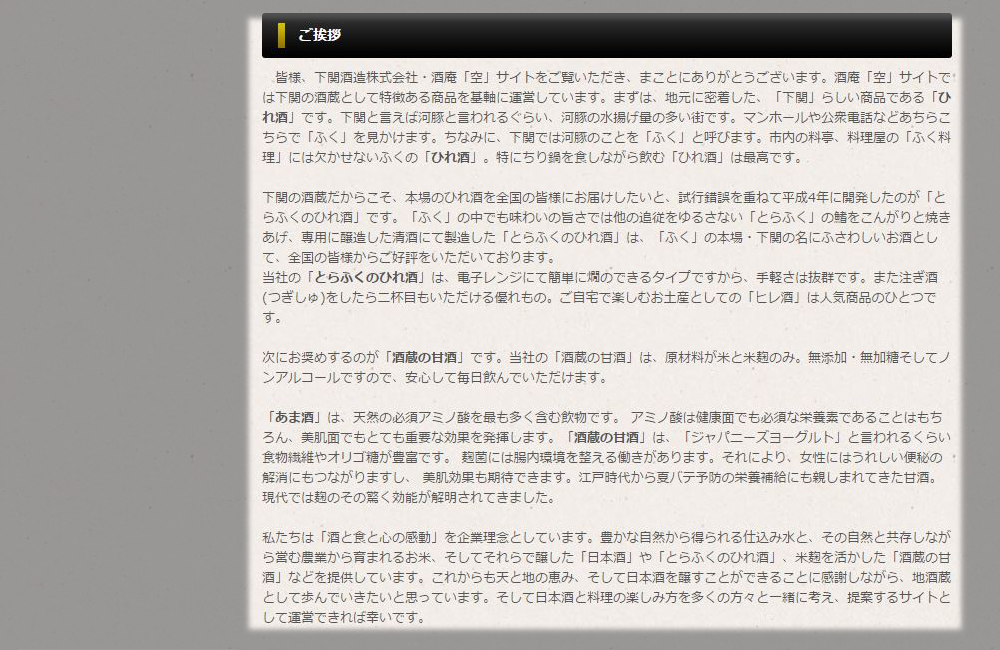
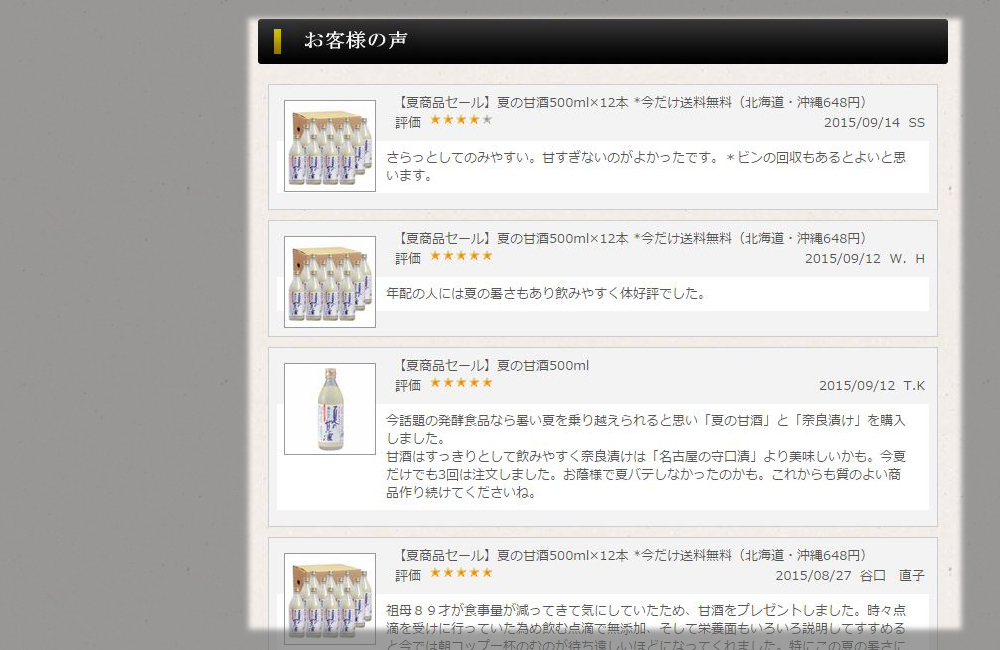
参考ショップ:下関酒造の通販サイト 酒庵「空」(URL:http://www.sekimusume.co.jp/)

(1)ショップの印象を決めるロゴ画像
ショップの顔、ロゴを登録しましょう。
すべてのページの左上に出てくる、「F型」「Z型」の目線の動きのどちらも一番に目に入る大事な看板です。
ロゴを見てすぐに何屋さんかがわかるようなデザインがベストです。
そして、「あ!あのお店」とすぐに思い出してもらえるようなキャッチーでオリジナルなロゴを心がけましょう。
[makeshopの設定方法]
【ショップ作成 > デザインの設定 > ショップロゴ/バナー管理】
画面の「ショップロゴ登録」から登録できます。
(設定マニュアル:https://ms-manual.makeshop.jp/banner/)
「makeshop・カスタマイズテンプレート」を使っている場合には、高さが60px になっていれば、幸成堂さんのように横長に表現することもできます。
実店舗がある場合は、店頭の写真をいれることも有効です。
(2)ファーストビューのイメージ画像

ショップの訴求したい内容を伝えるイメージ画像を登録しましょう。
[makeshopの設定方法]
【ショップ作成 > デザインの設定 > トップページイメージの設定】で画像を登録できます。(設定マニュアル:https://ms-manual.makeshop.jp/topimage/)
ぐるぐるとスライドする画像もかんたんに設定することができます。
このぐるぐる回る画像(jquery を使ったスライダー画像)は、アクセスが集まるトップページで複数のことを訴求したい場合にとても効果的です。例えば、FINAL SALEの誘導や新商品の紹介、イベントの告知などいっぺんに3つのことを伝えたい場合、それぞれ画像を用意し、それに順番をつけて表示させることで、トップページでまとめて訴求することができます。また、見た目がかっこいいから使うのではなく、お客さんが見たときに適度な枚数とペルソナさんに合った表示速度で表現するように心がけましょう。
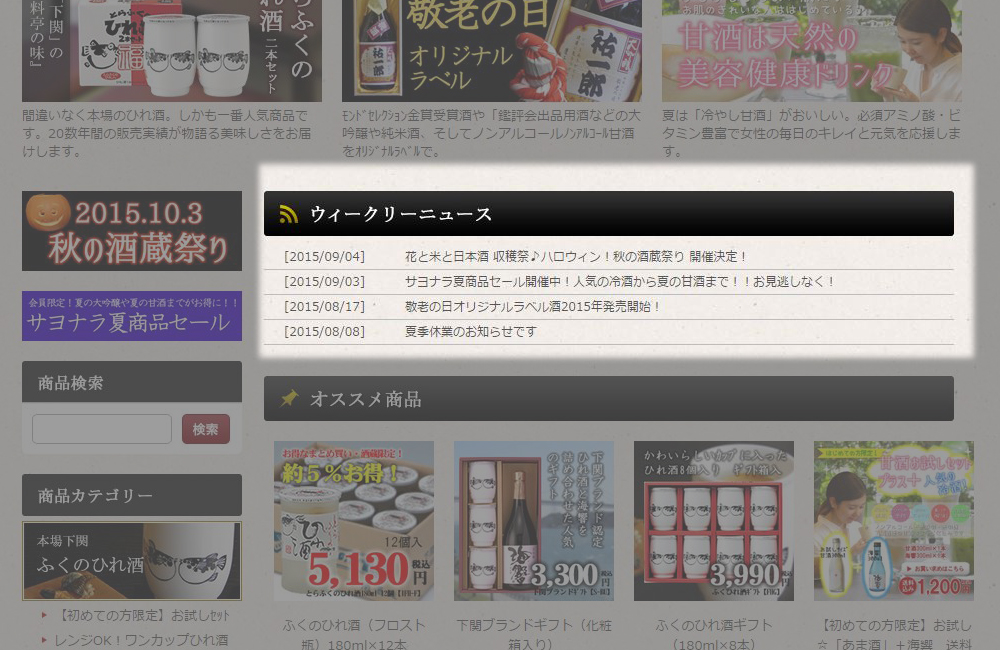
(3)お知らせ

ショップからのお知らせを掲載しましょう。
例えば、「年末年始のお休みのお知らせ」、「人気商品が再入荷しました」 など、お客さんにとって重要なことや知ってもらいたいことを掲載しましょう。
掲載日付が表示されるので、あまりにも更新していないと「あれ、営業していない!?」「あまり売れていないのでは!?」と逆効果になってしまうので、更新するか非表示にするか、必要に応じて使い分けましょう。
[makeshopの設定方法]
【イベント/企画 > イベントの設定 > お知らせの管理】で設定することができます。
(設定マニュアル:https://ms-manual.makeshop.jp/crm_notice/)
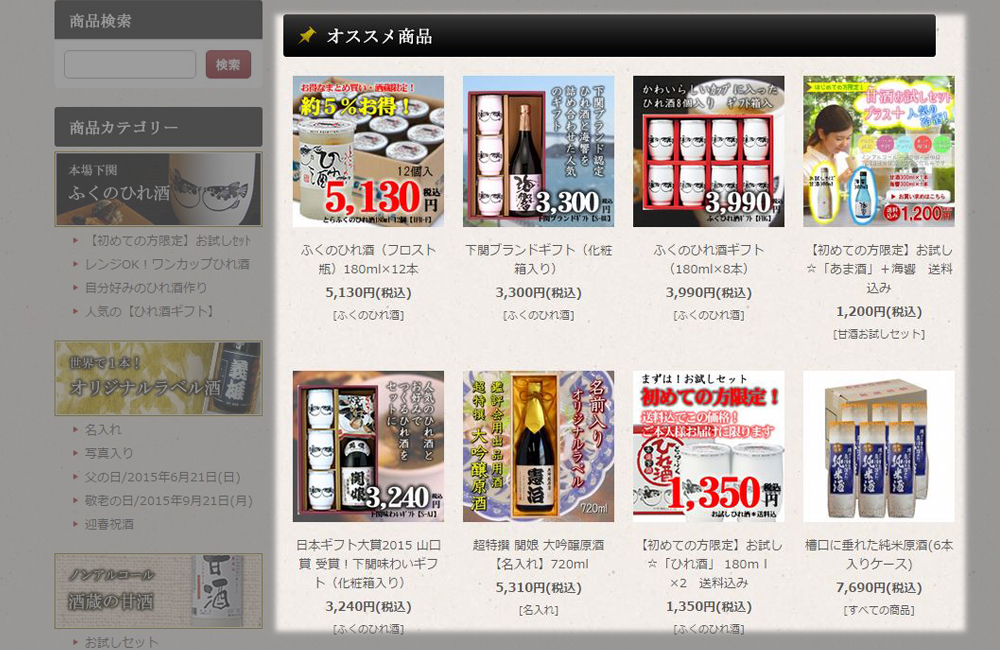
(4)おすすめ商品

ショップからのイチオシのおすすめ商品を表示しましょう。
新規のペルソナさんの行動を考えると、カテゴリーページから商品を探しにいく以外に、TOPページにある商品をパパっと見てみる可能性が高いです。実店舗で言うところのお店の入り口の手に取りやすいとこに置いてある店頭商品と一緒です。
初めて入った居酒屋でも「店長オススメ」マークが付いていると、「まずこれを」というキッカケになりますよね。
1.商品を選ぶ
[makeshopの設定方法]
【商品管理 > 商品の設定 > 商品の登録/修正】
(設定マニュアル:https://ms-manual.makeshop.jp/registry/#b)
の「陳列位置」という項目で、どの商品を「おすすめ商品」に表示するかを設定できます。
2.商品を並び替える
おすすめ商品がずっと同じでは、今度は常連のペルソナさんが退屈してしまうので、商品の入れ替えも行いましょう。
実店舗の洋服屋さんでも、毎日店頭にいるマネキンが来ている服が変わったりしますよね?それと同じで、ネットショップでもボタン一つで入れ替えられますので、こまめに入れ替えていきましょう。
【商品管理 > 商品配置の設定 > メイン商品の配置】
(設定マニュアル:https://ms-manual.makeshop.jp/mainplace/)
で表示する商品を入れ替えたり、順番を変更できます。
3.商品数を増やす
できるだけ表示するおすすめ商品を増やすことで、ペルソナさんが気になる商品を見つけやすくしてあげましょう。多すぎても逆に迷ってしまうかもしれませんので、適度な数8個くらいで全体のバランスをみてみましょう。
【ショップ作成 > デザインの設定 > トップページ商品配置の設定】
(設定マニュアル:https://ms-manual.makeshop.jp/mainproduct/)
4個~20個まで表示する商品数を増やすことができます。
[スマホサイトの設定方法]
【スマホ・モバイル > スマートフォンショップの設定 > スマホ基本デザイン設定】
(設定マニュアル:https://ms-manual.makeshop.jp/s_shopsetting/)
から表示する商品数を増やすことができます。
(5)新商品

おすすめ商品と同様に、新商品も載せましょう。
商品の入れ替えが多いアパレルや雑貨の場合は、特にこの新商品から商品ページへのアクセスが多くなります。
[makeshopの設定方法]
【商品管理 > 商品の設定 > 商品の登録/修正】
(設定マニュアル:https://ms-manual.makeshop.jp/registry/)
「陳列位置」という項目で、どの商品を「新商品」に表示するかを設定できます。
(6)ランキング商品

人気が高い売れ筋商品を載せましょう。
【商品管理 > 商品配置の設定 > ランキング表示設定】
(設定マニュアル:https://ms-manual.makeshop.jp/ranking/)
新規のお客さんが多い場合や、ギフト商品など低関与商品(=ペルソナさんが商品自体への関心・興味の度合いが低い商品)の場合などに特に、購入意思決定の最初のキッカケになります。
例えば、実店舗で服を買いに行って、ブランドにそれほど詳しくなく、最近何が流行っているかをあまり知らない場合に、
店員さんが「今年の流行はブルーがトレンドで、こういうシャツがよく売れていて人気です」と勧められると欲しくなることがあるかと思います。
居酒屋でも「人気No.1 」というマークがついていると選びやすくなるのと同じです。
(7)ショップの挨拶文

初めてショップに来てくれたペルソナさんに「うちはこういうショップです」という挨拶文を表示しましょう。
「すべての基準になるネットショップ・ECサイトのコンセプト設定」で作ったコンセプトが、ここでも必要になってきます。
コンセプトをTOPページでも表現していきましょう。
長くなる場合は、「詳しくはこちら」と記載し、ショップ紹介(会社紹介)ページにリンクさせてもいいでしょう。
サイトのトップディレクトリ(トップページ)からリンクがあることで、リンク先のページのSEO効果も上がります。
上記の参考ショップの場合「ひれ酒」というキーワードに対して、リンク先の「ひれ酒」のカテゴリーページの検索順位にも良い効果が出ています。
新規のペルソナさんへのメッセージがそのままSEOにも影響するという一石二鳥ですので、ぜひチャレンジしてみてください。
[デザインテンプレートで設定する場合]
【ショップ作成 > デザインの設定 > トップページデザイン】
(設定マニュアル:https://ms-manual.makeshop.jp/mainlogo/)
【独自デザイン > トップページ編集 > 中央画面管理】
[独自デザインで設定する場合]
(設定マニュアル:https://ms-manual.makeshop.jp/mainlogo/)
(8)商品レビュー(お客様の声)

初めて予約するレストランでは、ぐるなびなどの口コミや★マークの評価を気にしたりしますよね。
それと同じで、ペルソナさんも初めて買うネットショップでは、第三者の意見を参考にします。また、にぎわい感と安心感、信頼感を表現する効果もあります。
まとめ
今回は盛りだくさんの内容でお送りしましたが、最後にやることを整理しましょう。
まずは、「初めて来てくれたペルソナさんは何が必要だろうか」
ということを考えながら、TOPページに必要な項目を白紙のA4 用紙に書き出していきましょう。
そこから、どういうデザインやバナー画像を表示したらいいかな、という順番に進んでいってみてください。
そして実際にアイディアを形にするため、画像を作ったり、HTMLをいじってデザインをしていきましょう。
デザインで困ったら?
makeshopでショップをデザインする際に、分からないことが出てきたら管理画面の「デザイン質問掲示板」で質問をしてみましょう。
また、「makeshopサポート」というmakeshopが運営しているWEBサイトにはmakeshopでデザインする際のテクニックが載っています。そのままコピペして使えるように、実際のソースコードとともに紹介されていますので、こちらも合わせて利用してみてください。
デザインは専門的な技術や知識が必要です。構成と内容や表現方法は決めて、後はプロに任せるというのも一つの手です。
デザイン会社やmakeshopの制作サービスを利用して、空いた時間を効果的に利用しましょう。
makeshop「おてがるリニューアルサービス」
日々、試行錯誤を繰り返しながら、ショップの顔になるTOP ページを作り上げていってください!